Project: SEAL (Special Education Assistive Learning) app development for Autism Tech
Children with special educational needs require a diverse range of learning methods to thrive. Traditional classroom environments can lack the necessary features to cater to individual needs. SEAL aims to bridge this gap by providing a comprehensive and adaptable learning platform designed specifically for special education.
Strategy:
Following research and analysis, I would create a site map, design the user interface and wireframes before putting together a proof-of-concept, high-fidelity prototype.
Tools: Figma, Adobe InDesign, Photoshop and Illustrator.
Timeframe: 3 weeks.
Impact:
• Improved Learning Outcomes for Children with Autism: The SEAL app's personalised learning approach and diverse activity formats can lead to enhanced focus, engagement, and ultimately, improved learning outcomes for neurodivergent children.
• Empowered Educators and Therapists: Customisable features and data-driven insights can equip educators and therapists with the tools to tailor learning experiences to individual student needs.
• Reduced Parental Burden and Anxiety: The SEAL app's features, such as performance tracking and emotional analysis, can provide parents with valuable insights into their child's progress.
• Potential for Future Grant Opportunities: A well-designed and functional SEAL prototype can be instrumental in securing grant funding for further development and implementation, allowing the project to reach a wider range of children with Autism Spectrum Disorder (ASD).
The concept
SEAL is a personalised learning app designed to empower educators and support children with learning disabilities through engaging activities and data-driven insights.
Research
COMPETITIVE BENCHMARKING
To effectively position SEAL, it was crucial to analyse the competitive landscape. Key competitors include:
• General Learning Platforms: Google Classroom, Canvas, Edmodo. While offering some accessibility features, these platforms may lack the specialised tools required for diverse learning needs.
Adaptive Learning Platforms: Khan Academy and Duolingo, while strong in personalised learning, may lack the in-depth support needed for students with significant learning differences.
Key areas of comparison include:
• Accessibility: Screen reader compatibility, text-to-speech, customisable UI, support for assistive technologies.
• Curriculum: Availability of pre-built special education resources, curriculum flexibility.
• Data and Analytics: Student progress tracking, personalised learning plans, data-driven insights.
• User Experience: Ease of use, engaging design, effective communication and collaboration tools.
By conducting thorough research and analysis, SEAL can identify its unique selling proposition (USP) and develop a competitive advantage in the special education technology market.

USER PERSONAS
To get a better understanding of the various needs of SEAL's users, I drafted user personas for a teacher, a parent and a student. Key takeaways at this point included:
• Accessibility for all users: Finn's persona is a reminder that not all users will have typical needs. The design should prioritise accessibility by incorporating features like alternative input methods (eye gaze, touchscreens), clear and simple instructions, and the ability to adjust sensory elements (sound, visuals).
• Prioritise personalisation: All three user personas (Maryanne, Ciaran, Finn) highlight the need for the SEAL app to be adaptable.
• Make it fun and engaging: Engagement is crucial for both educators (Sarah) and parents (Ciaran). Finn's persona emphasises the need for fun activities that aren’t overly stimulating.
• Data for actionable insights: Educators (Maryanne) and parents (Ciaran) value data on student progress. Maryanne wants emotional well-being data too.
Information architecture
APP STRUCTURE
SEAL caters to two user groups:
• Teachers: Manage classes, access curriculum, deliver lessons, track progress, analyse data, and communicate with all stakeholders.
• Learners: Access lessons, complete assignments, receive feedback, track progress, communicate with teachers, and access support resources.
This structure ensures a streamlined experience for both teachers and learners, fostering effective learning within SEAL.
I started drafting this structure with post-its and then moved on to sketches.
A well-structured app should have a clear and intuitive navigation system that allows users to easily find the content they are looking for. In my visual, I included onboarding and the log in/create account process, following on into the home or feature hub page. From here, all of the features branch out, some leading to multiple pages, other to a single page.


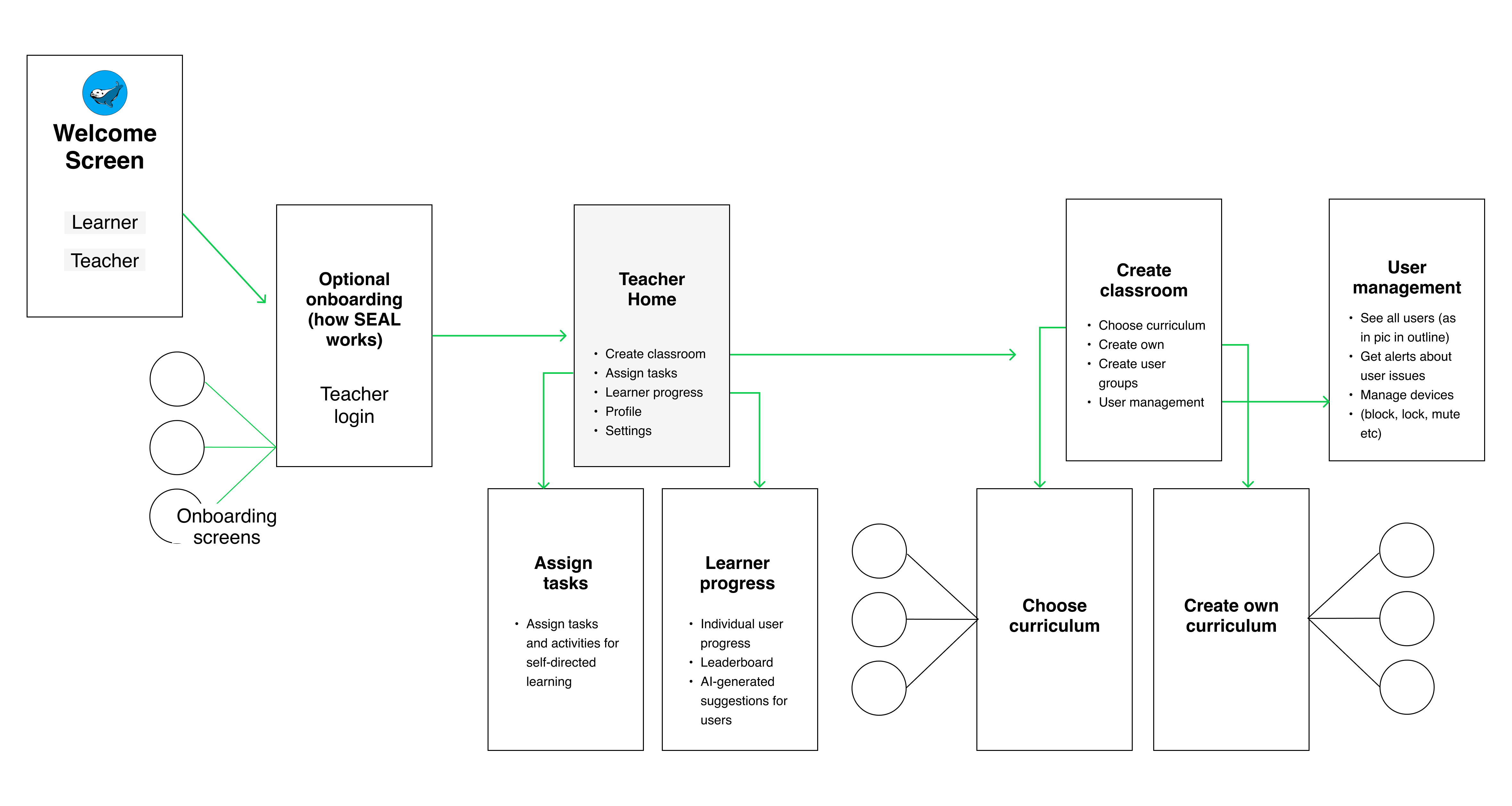
Site map
Next up, I designed a low-fidelity site map to outline the core structure and user flows for the SEAL app, catering to both learners and teachers.
Wireframes
The next step involved creating visual representations of the key screens and user flows outlined in the site map. These low-fidelity wireframes would serve as blueprints for the app's interface, focusing on the placement and functionality of elements rather than visual design.

INDIVIDUAL USER FLOWS
By wireframing individual user flows, I could visualise how users will move through the app and identify any potential problems with the navigation.

After the log in and sign up screens, both users would arrive at their respective main home pages where each can find their different functions.

On the Learner flow, the third layer of navigation allows for personalising both the 'practice session' and 'join classroom' experiences. The Teacher flow allows for slightly more sophisticated functions such as creating and managing user groups, choosing and creating curriculums.
You can click through the low fidelity wireframes of the app below.
Design
BRANDING
For the SEAL app moodboard and branding, aesthetics were not the sole focus. I meticulously considered design choices, such as colours, fonts, and illustrations, to ensure they were suitable and effective for our neurodivergent learners. My research showed that soft pastels and warm neutrals were advised to avoid over-stimulation.

Rounded, sans serif fonts such as Helvetica and Poppins are recommended for body fonts.
To quote Evan Brown in 'How to design visual learning resources for neurodiverse students':
"Mono-spaced fonts, such as Consolas and Courier New, are good for neurodiverse readers since they present fewer opportunities for confusion between letters."
High-fidelity prototype

Details from my research that informed my designs included:
• Warm neutral and soft pastel colours to avoid over-stimulation and sensory overload
• A rounded Helvetica font for the body text and the mono-spaced Consolas for accent copy.

Click through my prototype’s various screens below.
“Together, we can ensure equal education access for all by accommodating disabilities.” Product owner

Key takeaways
I learnt a lot throughout the process of this project, both about designing for full accessibility and learning app design in general.
Accessibility and Inclusivity - Prioritising accessibility was paramount. This included:
• Font Choices: Selecting clear, easy-to-read fonts with high contrast and mono-spacing, such as Helvetica or Consolas.
• Colour Choices: Utilising colour palettes that are visually appealing and minimise distractions for neurodivergent users. Avoiding overly bright or saturated colours.
• Customisation Options: Allowing users to personalise the app's functionality and settings to suit their individual needs and preferences.
• Data-Driven Insights: The app should leverage data analytics to provide valuable insights into student progress, learning patterns, and areas for improvement. This data can empower educators and therapists to make informed decisions and tailor learning experiences effectively.
• Engaging and Motivating Learning Experiences: Incorporating gamification elements, interactive activities, and personalised rewards can enhance engagement and motivation for learners.
• Collaboration and Communication: Fostering collaboration between educators, therapists, and parents through in-app communication tools and progress reports is essential for creating a supportive learning environment.
By carefully considering these key takeaways throughout the development process, the SEAL app can become a valuable tool for improving the learning outcomes of children with autism and empowering the educators and families who support them.
Next project >